Web Development

A web designer is essentially in a supporting role. He / She is supposed to have sound knowledge of design fundamentals and web production techniques. He / She is involved in the project at every stage, so that he / she understands the whole project cycle.
What does a Web Designer Do?
A web designer performs following functions:
- Assists in project conceptualization
- Creates workflows for developers and clients
- Follows brand identity norms
- Makes effective use of typography and images
- Creates digital advertising assets (like banners, rollovers etc.)
Who Should Join
- Aspiring Web Designers: Individuals aiming to build a career in web design and development.
- Students and Graduates in Computer Science or IT: Those seeking to enhance their knowledge in web technologies and design principles.
- Graphic Designers: Professionals looking to expand their skill set to include web design.
- Marketing and Advertising Professionals: Individuals responsible for creating and managing online content and promotional materials.
- Entrepreneurs and Small Business Owners: Those interested in developing and maintaining their own websites.
- Freelancers: Individuals offering web design services to clients.
- Hobbyists and Tech Enthusiasts: Individuals passionate about web technologies and design, seeking to learn for personal projects.
What you’ll learn ?
A web designing firm, IT companies or an advertising agency is one of the best places for a web designer, though he / she can also work with companies/enterprises working in multimedia, eLearning and gaming industry.
He / She can do a job or can work as a freelance designer. A fresher can draw up to Rs. 1.2 – 1.4 Lacs p.a.
Hierarchy
He / She would work with a team of web designers and a creative director who would guide them. Typically, he / she would be a part of graphic designing / digital creations / content development team. He / She can further pursue to become a senior web designer or a User Interface / Experience designer as per his/her liking and abilities.
Tools
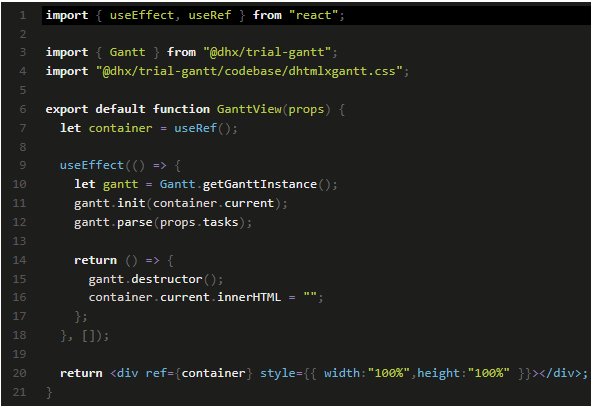
Typically a junior web designer uses tools like Adobe Dreamweaver, Adobe Flash, Adobe Photoshop. Knowledge of few other skills like JQuery, JQuery Mobile, and responsive web design will be an additional advantage for him/her.Show less





Certification
- KLiC courses are recognised by Yashwantrao Chavan Maharashtra Open University (YCMOU).
- MKCL provides certificate to the KLiC learner after his/her successful course completion.
- Yashwantrao Chavan Maharashtra Open University (YCMOU) provides mark sheet to successfully passed KLiC learners (Jurisdiction: Maharashtra).
Academic Approach
The academic approach of the courses focuses on the “work-centric” education i.e. begin with work (and not from a book!), derive knowledge from work and apply that knowledge to make the work more wholesome, useful and delightful. The ultimate objective is to empower the Learner to engage in socially useful and productive work. It aims at leading the learner to his/her rewarding career as an employee or entrepreneur as well as development of the community to which s/he belongs. Learning methodology:
- Step -1: Learners are given an overview of the course and its connection to life and work.
- Step -2: Learners are exposed to the specific tool(s) used in the course through the various real-life applications of the tool(s).
- Step -3: Learners are acquainted with the careers and the hierarchy of roles they can perform at workplaces after attaining increasing levels of mastery over the tool(s).
- Step -4: Learners are acquainted with the architecture of the tool or tool map so as to appreciate various parts of the tool, their functions, utility and inter-relations.
- Step -5: Learners are exposed to simple application development methodology by using the tool at the beginner’s level.
- Step -6: Learners perform the differential skills related to the use of the tool to improve the given ready-made industry-standard outputs.
- Step -7: Learners are engaged in appreciation of real-life case studies developed by the experts.
- Step -8: Learners are encouraged to proceed from appreciation to imitation of the experts.
- Step -9: After the imitation experience, they are required to improve the expert’s outputs so that they proceed from mere imitation to emulation.
- Step-10: Emulation is taken a level further from working with differential skills towards the visualization and creation of a complete output according to the requirements provided. (Long Assignments)
- Step-11: Understanding the requirements, communicating one’s own thoughts and presenting are important skills required in facing an interview for securing a work order/job. For instilling these skills, learners are presented with various subject-specific technical as well as HR-oriented questions and encouraged to answer them.
- Step-12: Finally, they develop the integral skills involving optimal methods and best practices to produce useful outputs right from scratch, publish them in their ePortfolio and thereby proceed from emulation to self-expression, from self-expression to self-confidence and from self-confidence to self-reliance and self-esteem!
